Back in December last year, I published my first Electron application. Things were relatively straightforward until my application was ready for production, and I had to figure out how to get auto-updates to work with a closed-source/private application. I couldn't find a solution that met my requirements, so I decided to build my service to make this super easy.
Introducing Anystack
The service I've built is now known as Anystack. It allows you to secure your applications with a simple API and manage your application licenses and distribution with ease. Using Anystack means you can set yourself or your team free from logistics and can do way more valuable work than packaging, versioning, and distributing a new release to their customers.
Anystack provides a plug-and-play auto-update solution for your Electron application. Anystack supports both Electron native and Electron builder applications. Connect your repository, copy and paste a few lines of code, and you are ready. Every time you publish a new release on Github, your release is uploaded to Anystack CDN and distributed to your users.
In this article, we will look at how to use Anystack to auto-update your Electron application.
Prerequisites
Before we can continue, make sure you meet the following prerequisites:
- You need to have an Electron application.
- You have an Apple Developer account to notarize your macOS application.
- You need a Github account and a private repository. You can create this for free if you don't have an account.
Setting up Anystack for update distribution
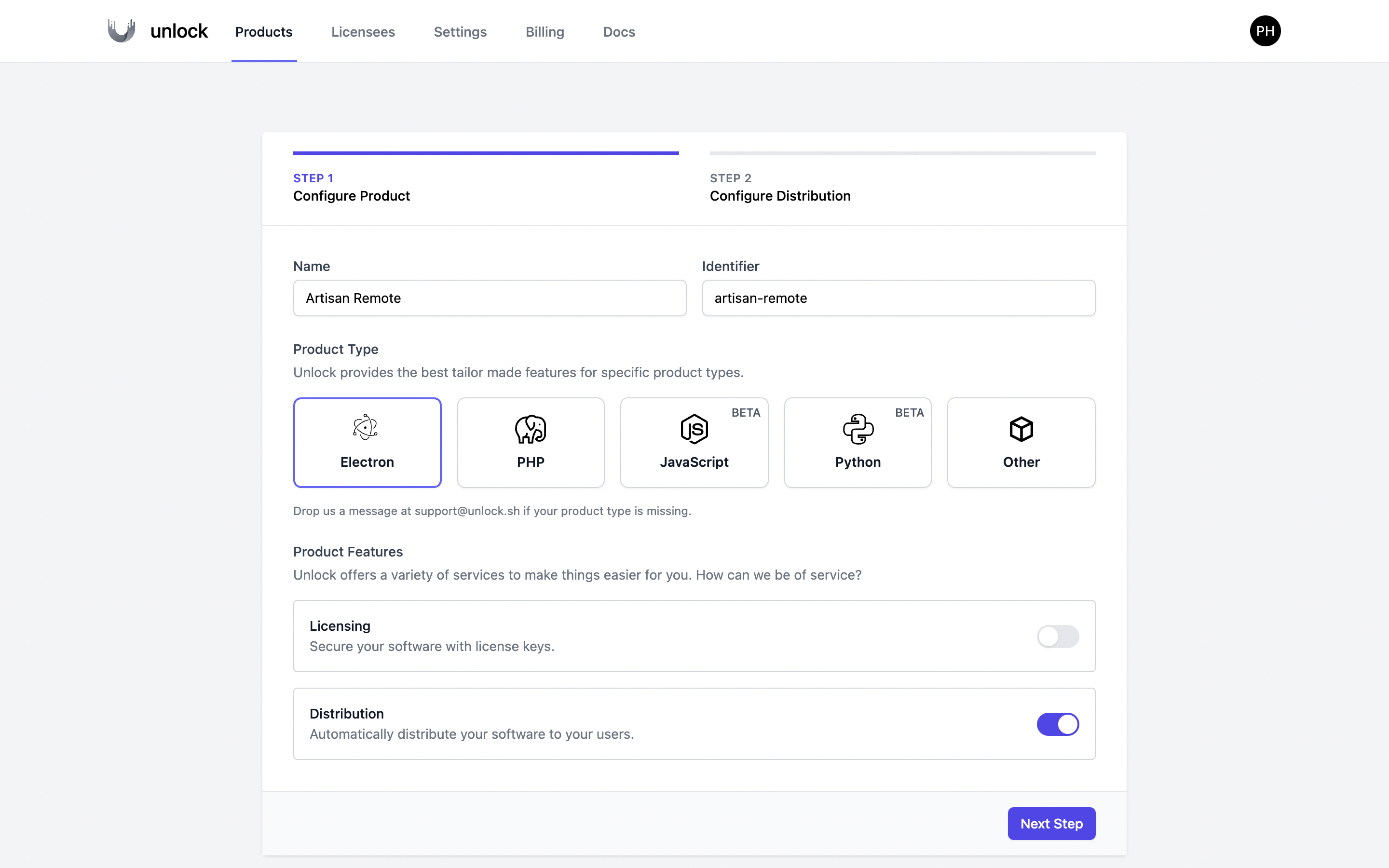
Let's kick off by creating our product by providing Anystack with the name of our product, the website (optional), and our type of product, in this case, Electron. We will cover licensing in a future article, so you can go ahead and disable this.

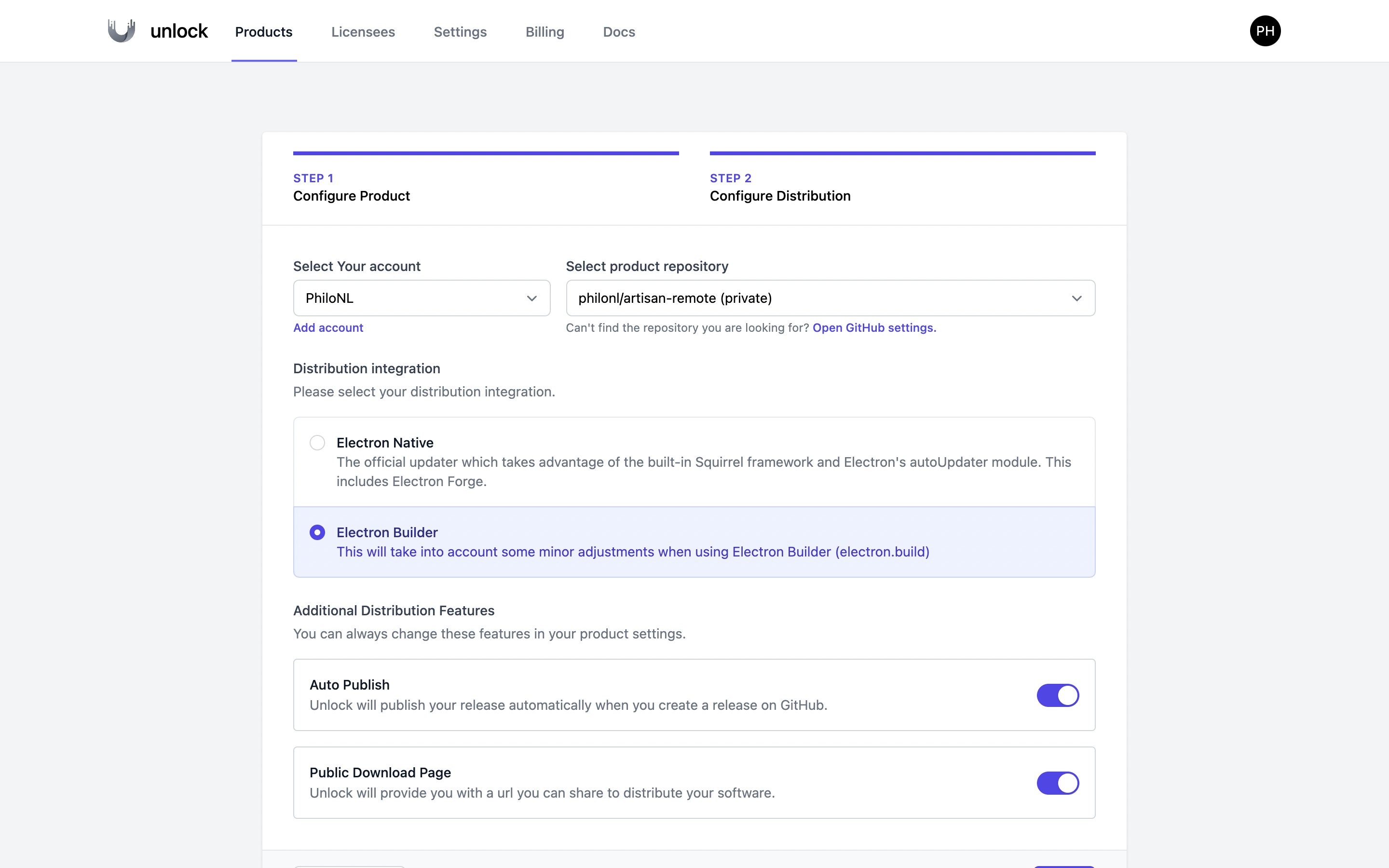
Next, we need to connect our Github account and select the repositories we want to grant access to.

In this example, I'm using an application that uses the Electron Builder updater, so I've gone ahead and selected this. I've also chosen to enable the auto-publish feature and the public download page.
The auto-publish feature will automatically publish new updates from Github to your users. If you disable this feature, you will need to publish new releases manually from the Anystack interface or via the API.

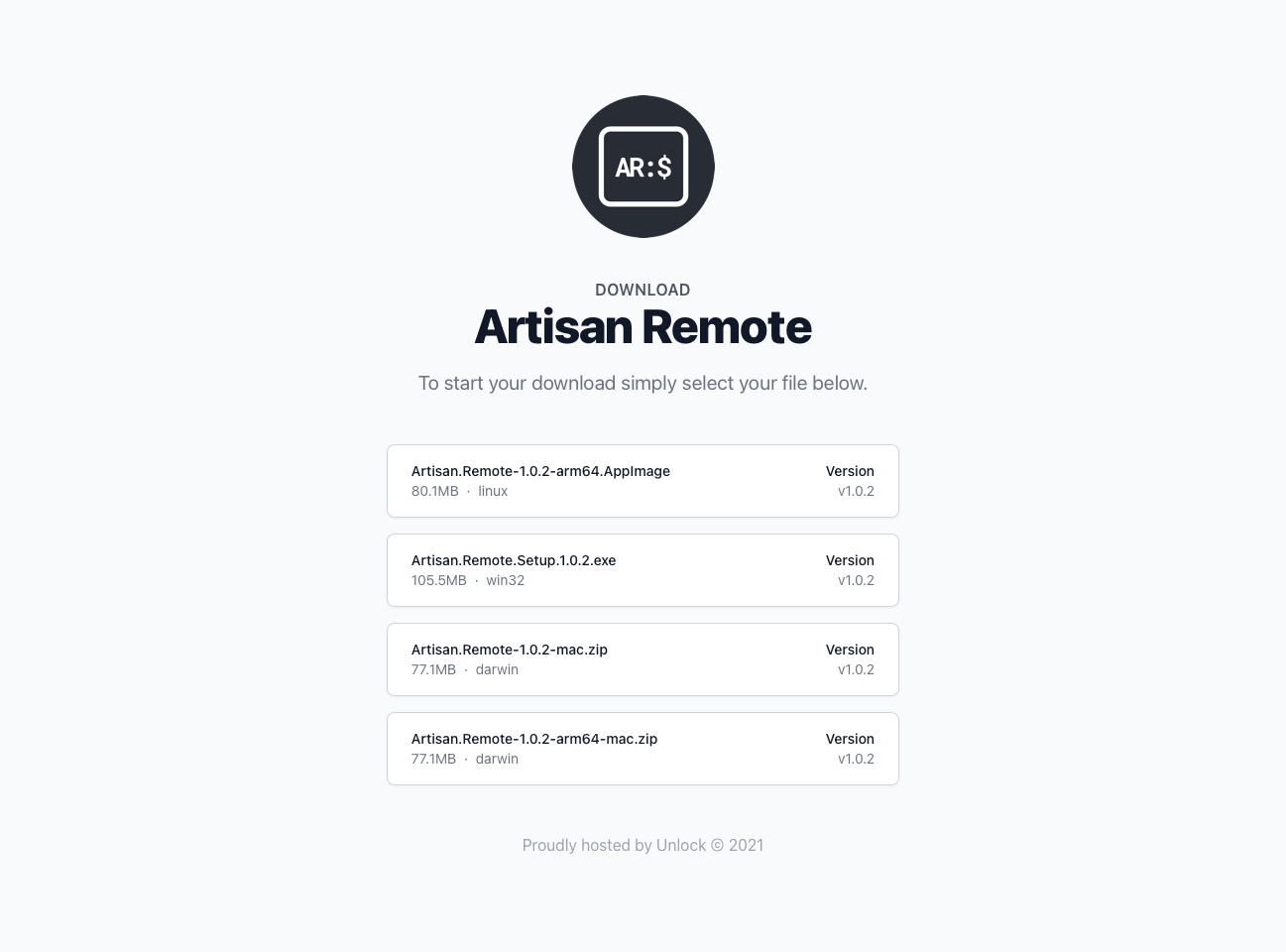
Anystack will provide you with a URL that you can share with new users if you enable the public download page, so they want to download your application.

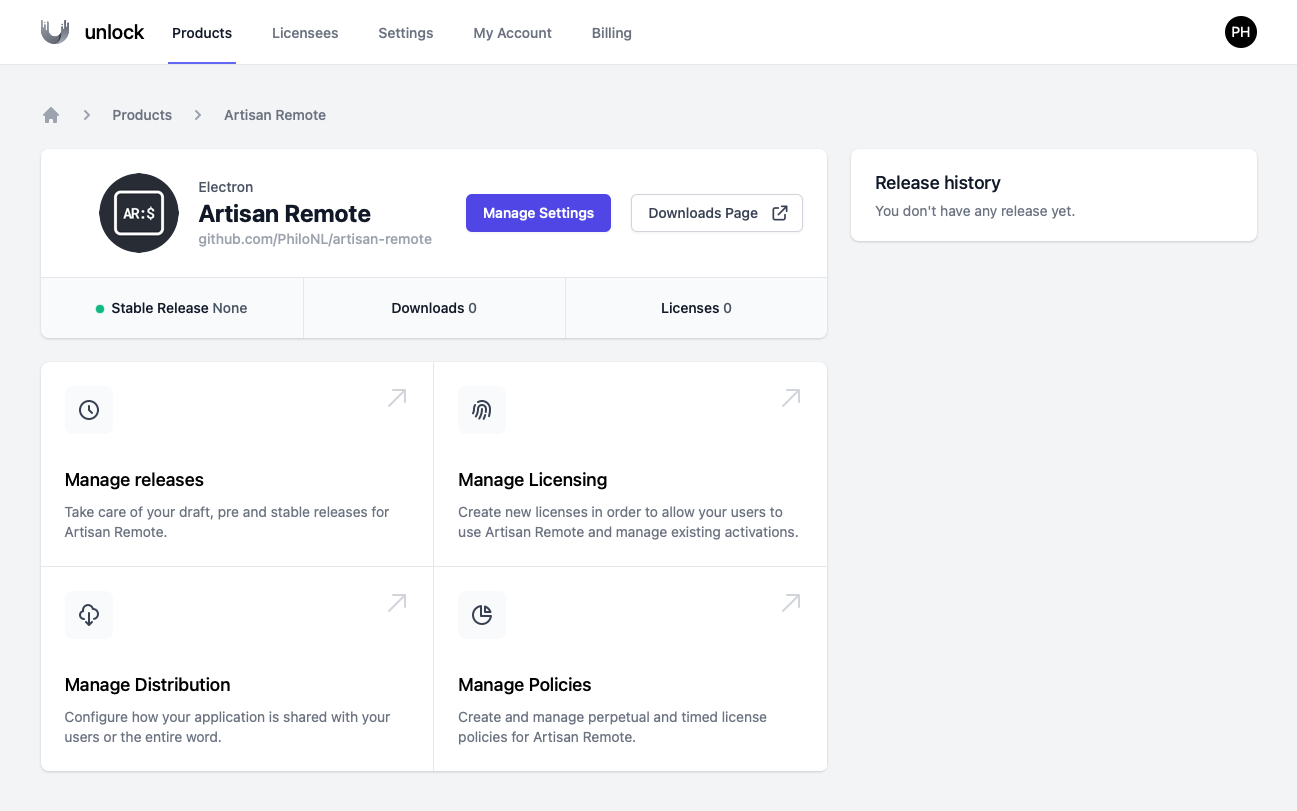
Believe it or not, that's all it takes. We can now continue with configuring Electron to use Anystack as its auto-update provider.
Configure Electron auto-update
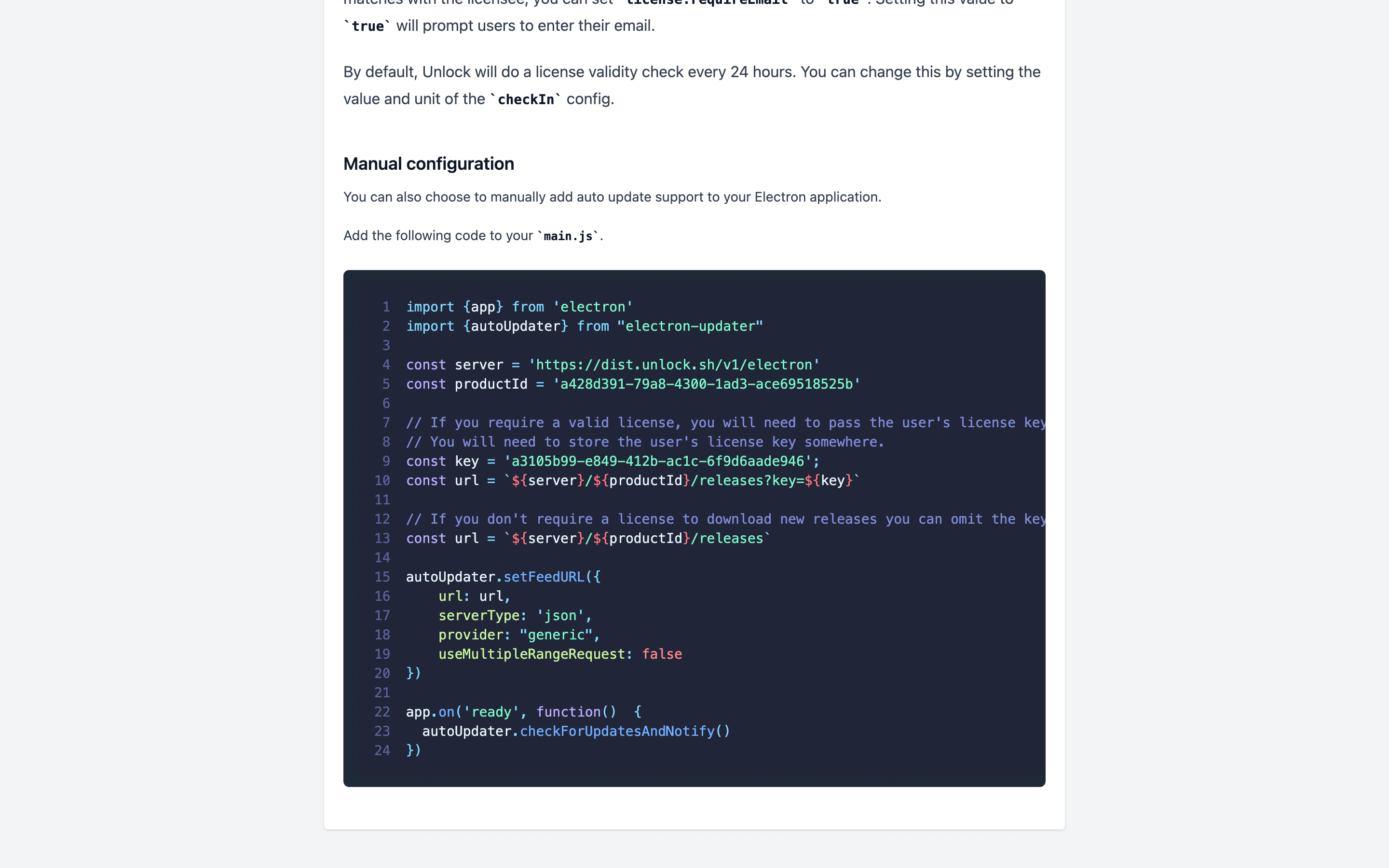
Anystack will present you with a code snippet that you can use for your Electron application when you visit the Distribution section. The code snippet has all the information it needs and works with your chosen update engine.

You can go ahead and add the code snippet to your main.js. It's recommended not to execute this code snippet in your development environment. For me, this looks something like this:
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
const server = 'https://dist.anystack.sh/v1/electron'
const productId = '6db7eeb6-04c9-431b-98f6-fc70e8fee226'
const url = `${server}/${productId}/releases`
autoUpdater.setFeedURL({
url: url,
serverType: 'json',
provider: "generic",
useMultipleRangeRequest: false
})
autoUpdater.checkForUpdatesAndNotify()
}Publishing your release
Depending on the framework, the command-line interface may publish your application directly from your CLI. For example, if you use Electron Builder, the following command will do the trick:
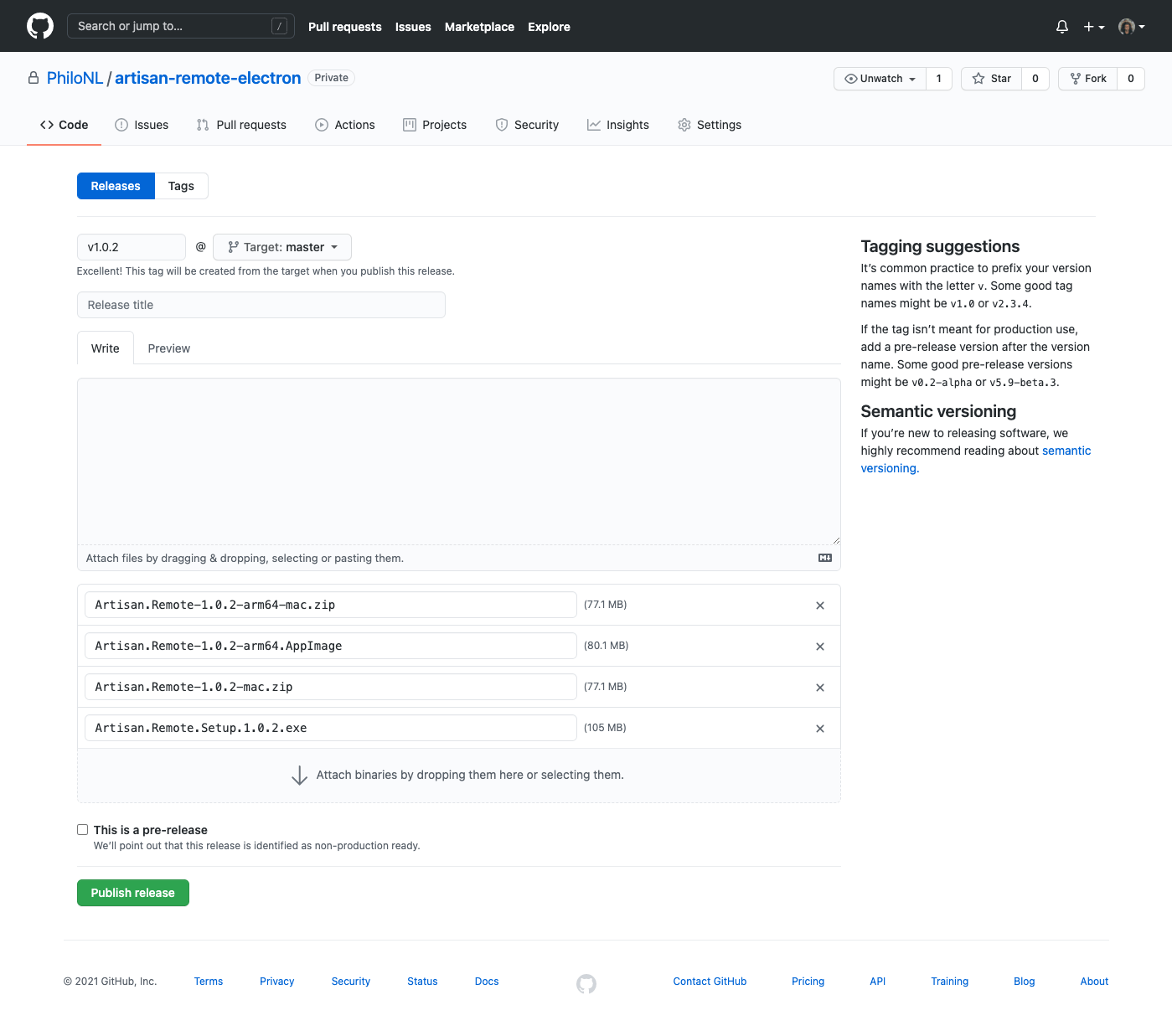
yarn publish:allThe command will create a new draft release on Github for you to publish. Alternatively, you can also upload your build artifacts manually. Click Draft a new release and attach the binaries by selecting them. Tag your release with the correct version, and finally, click Publish release.

Don't change the filenames of your binaries; otherwise, the release may fail. Anystack supports all platforms; it's your choice which binaries you want to upload.
Tip: Electron is using Squirrel to perform updates. When providing updates for macOS, you only need to upload the zip files. Any .dmg files are discarded as these files are redundant.
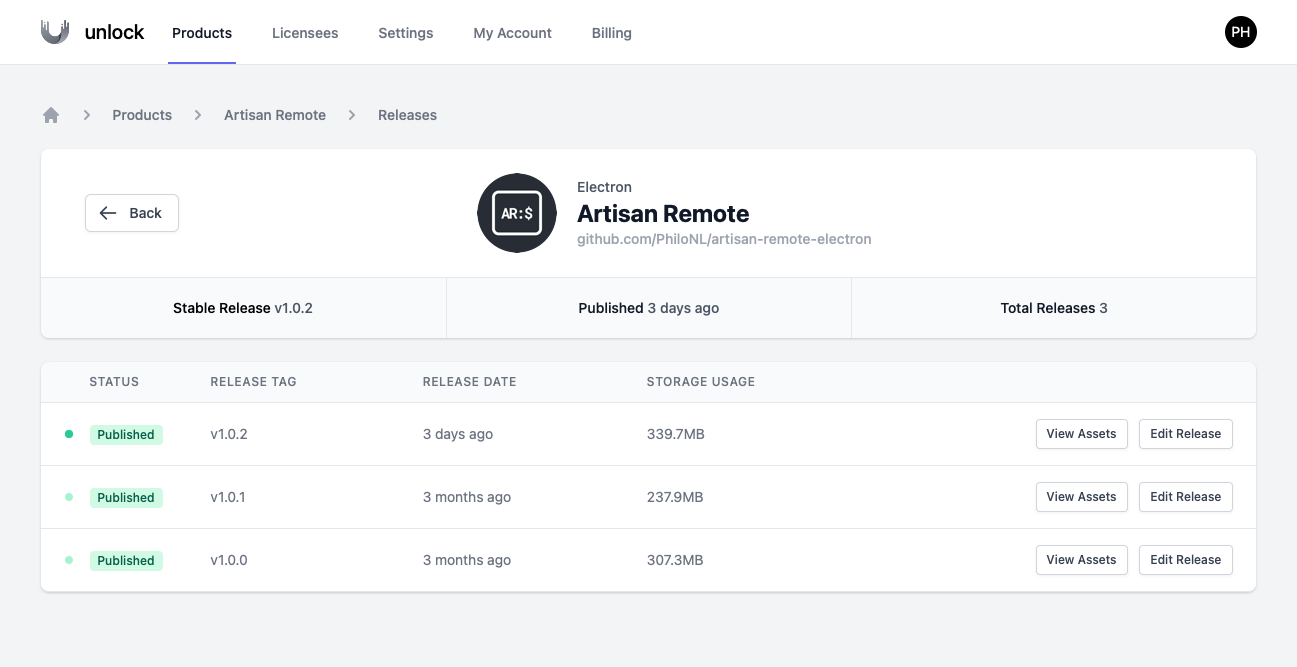
If you switch back to Anystack and go to the releases page for your product, you will see that it has imported the release you just published on Github.

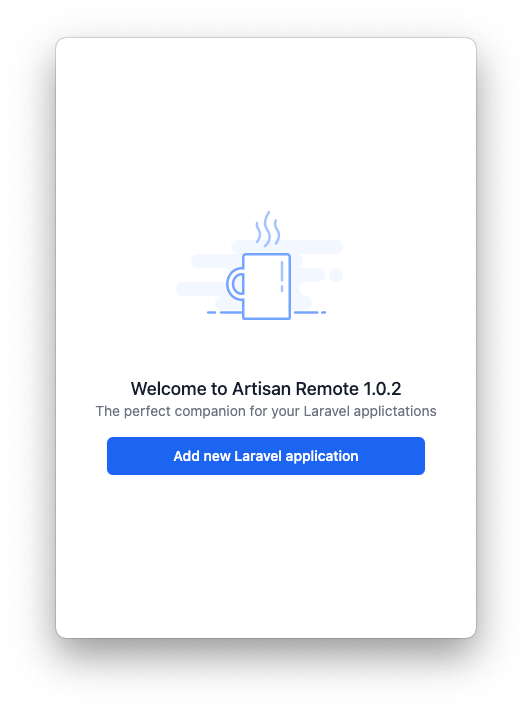
Now the only thing that remains is to start your Electron application. After a few seconds, it will notify you that an update is ready to be installed.

Conclusion
Anystack makes it super easy to ship your software to all of your users. Besides distribution, Anystack also provides a licensing feature which we will cover in a future article. Also, more great features are scheduled to be added in the near future. Be sure to reach out on Twitter and let me know what you think of Anystack or share your feedback and feature requests.


