Exciting news! Caleb has announced that Livewire v3 for Laravel is launching on July 20th at @LaraconUS. Let's take a look at some of the features Caleb announced back in 2022.
First, you no longer need to add the @livewireStyles or @livewireScripts directives. Just run composer require livewire/livewire, and you are good to go.
Livewire is now powered by Alpine and is included automatically as well.
Hot reloading out of the box, no build steps required 🔥 No need to refresh your browser anymore; Livewire takes care of everything and even preservers state 🤯
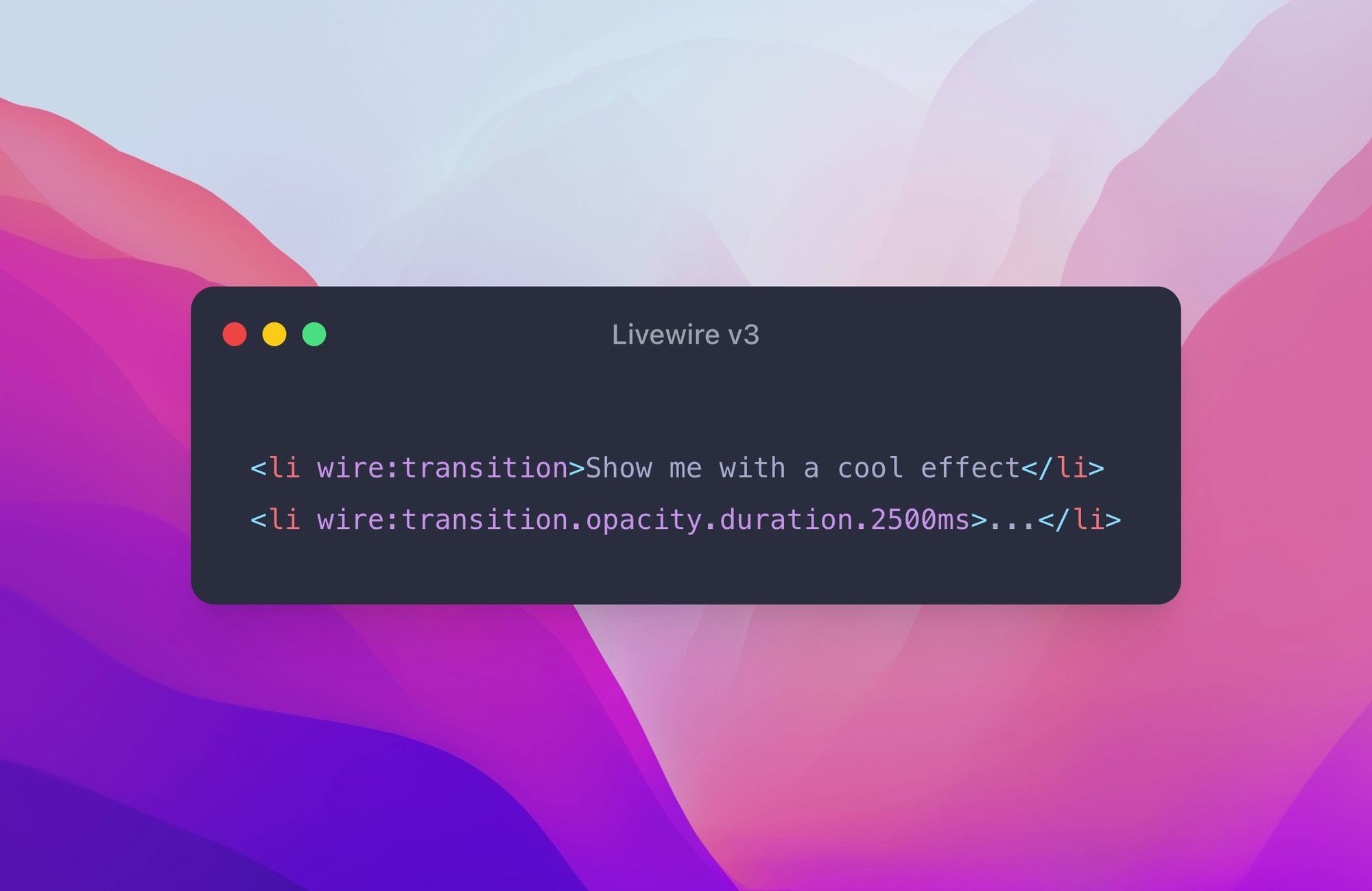
You can now use wire:transition to add smooth transitions to any of your HTML elements. This uses Alpine's x-transition directive behind the scene.

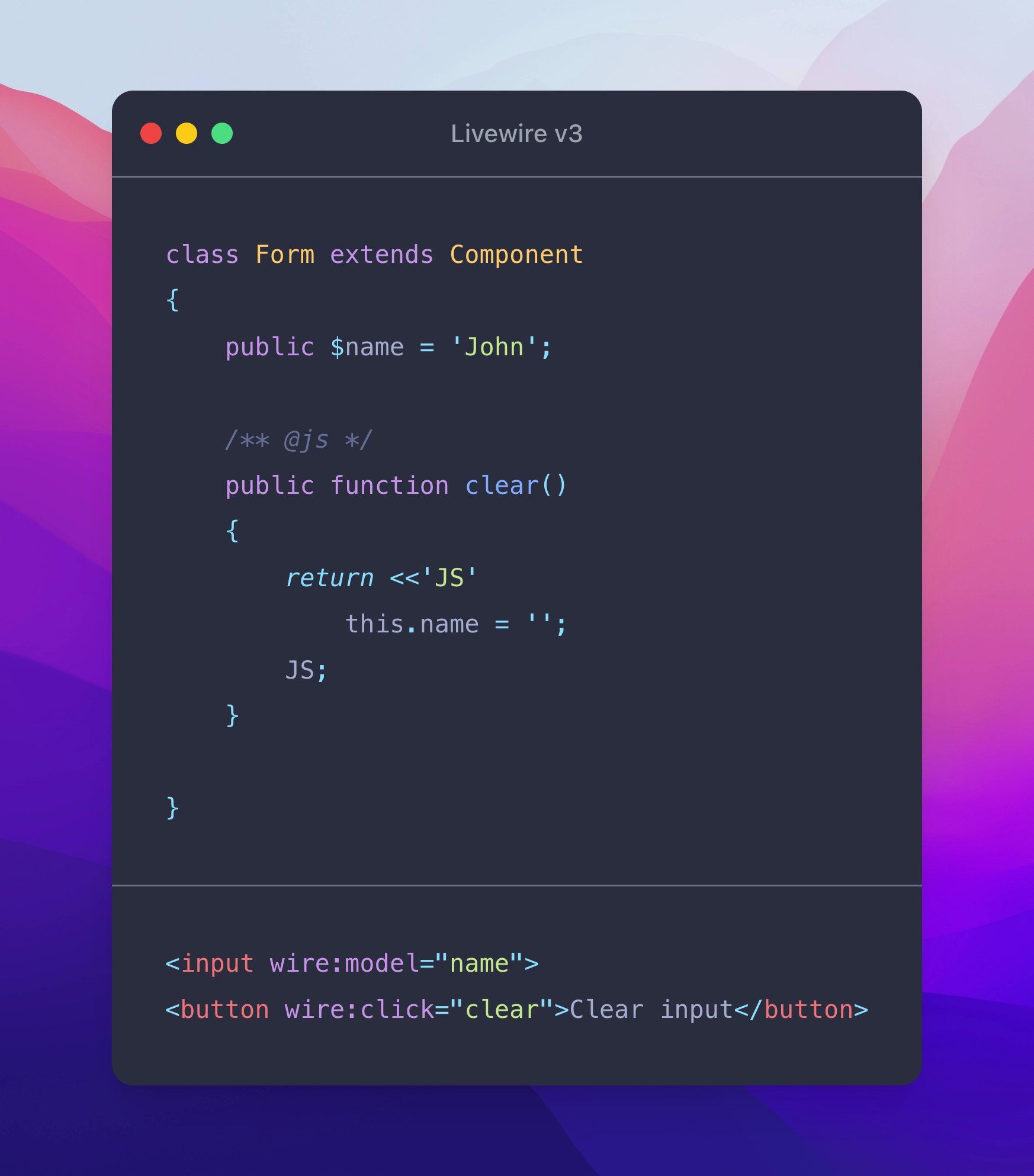
You can now inject and call javascript from within your Livewire component class. This will eliminate the extra HTTP request.

You can now lock properties to ensure they aren't modified by the user. Add the locked docblock above the property, and you are all set.

That's not all; you can also use docblocks to format a given property. For example, you might want a Carbon date object to be formatted to 'd/m/y' when presented on the front-end.

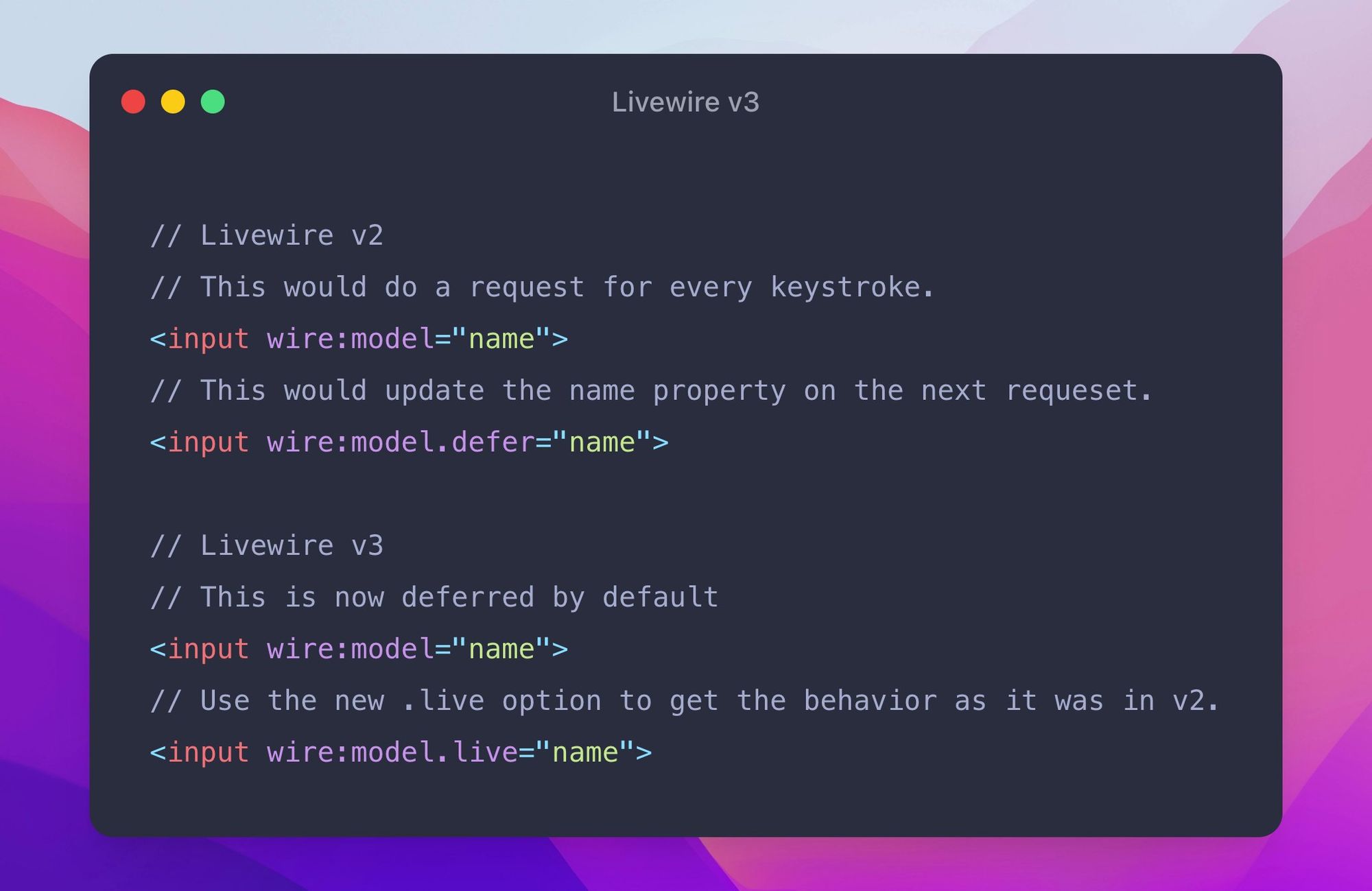
Livewire models are now deferred by default to minimize server requests. If you do want to make continuous updates, simply add ".live," and you are all set. This is a breaking change but is easy to fix with a quick find and replace.

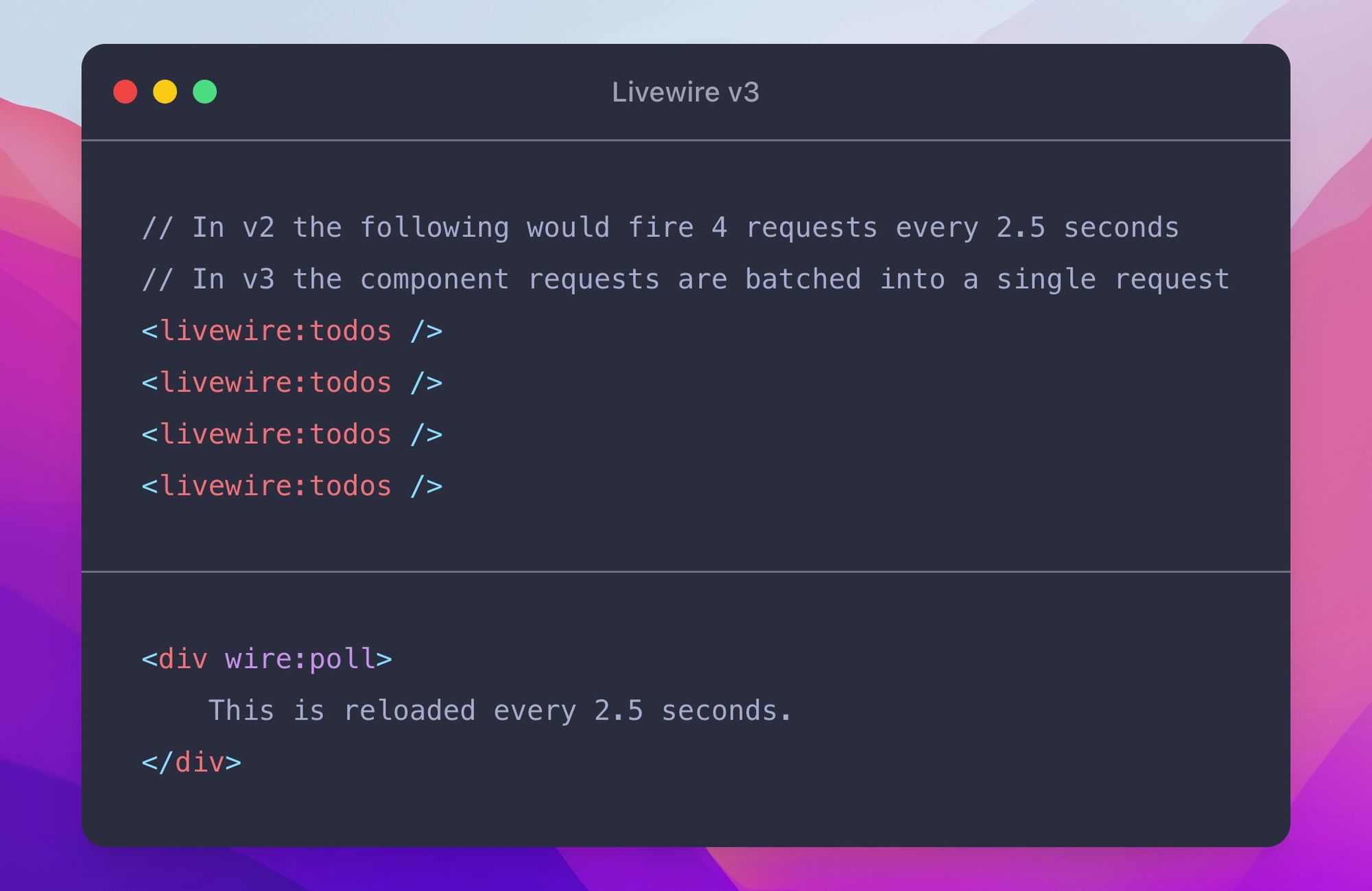
Component requests are now batched! 🤩

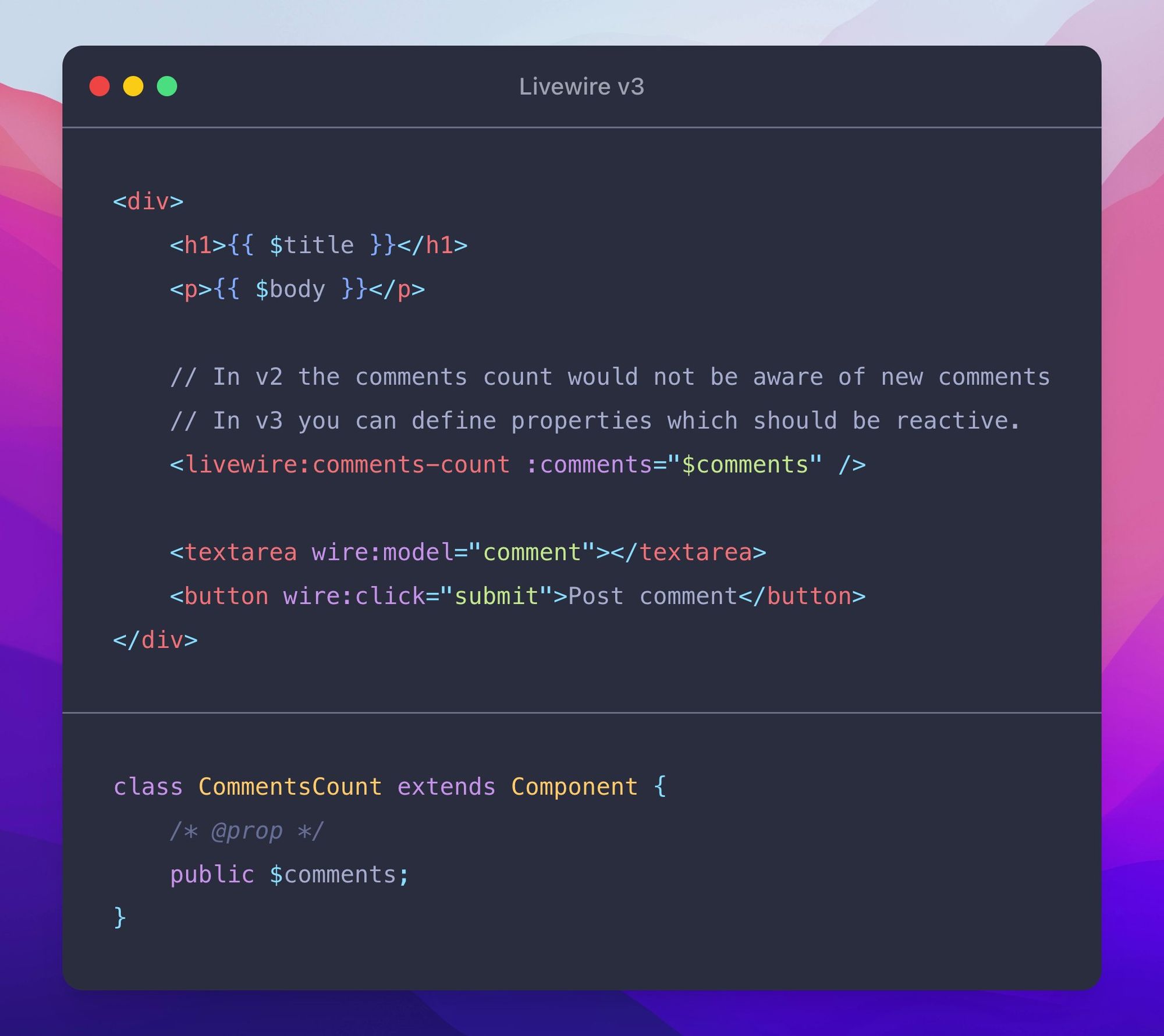
Reactivity for nested components 🔥 You can use a docblock to define if a property should be reactive.

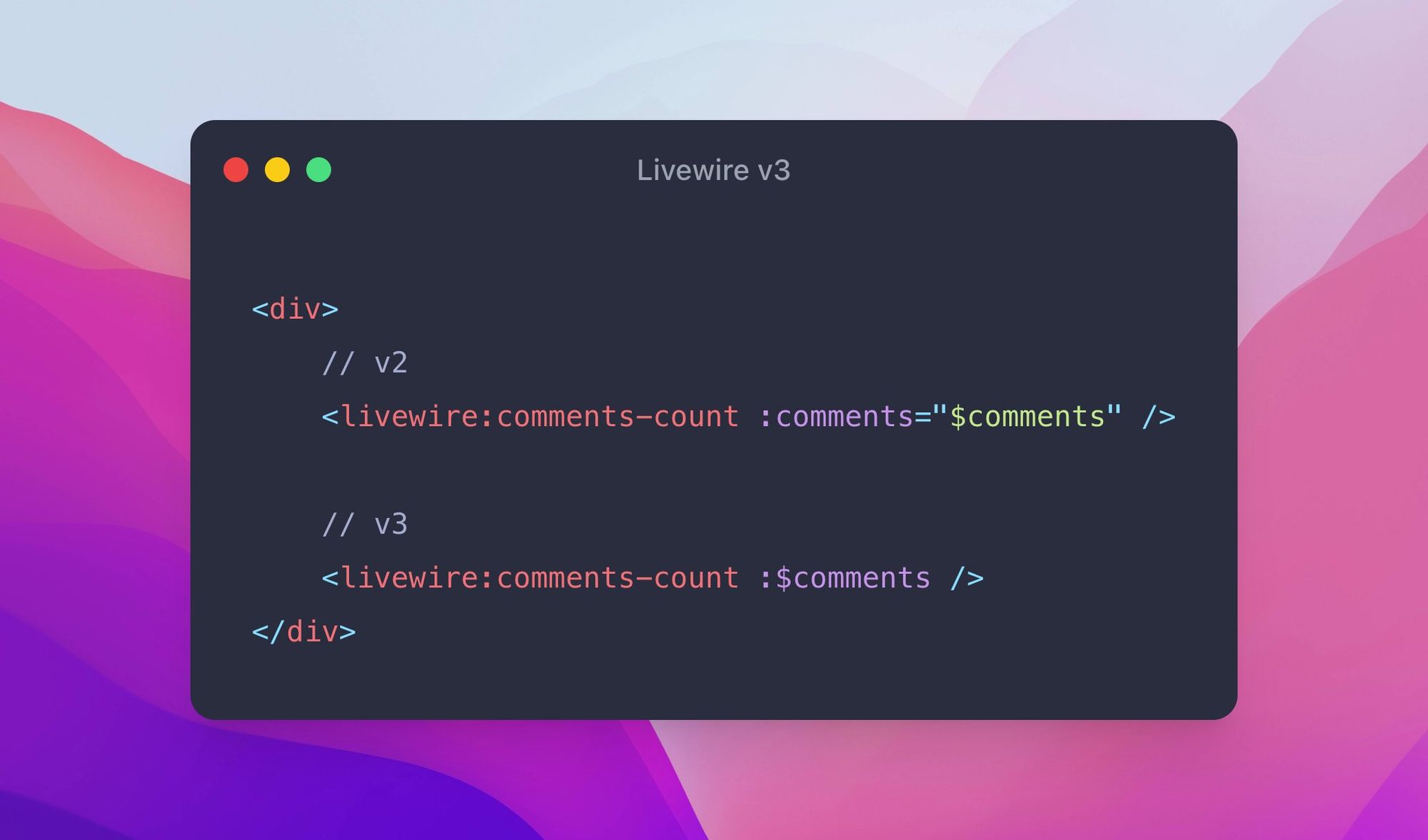
Save yourself some keystrokes by passing properties using this new syntax

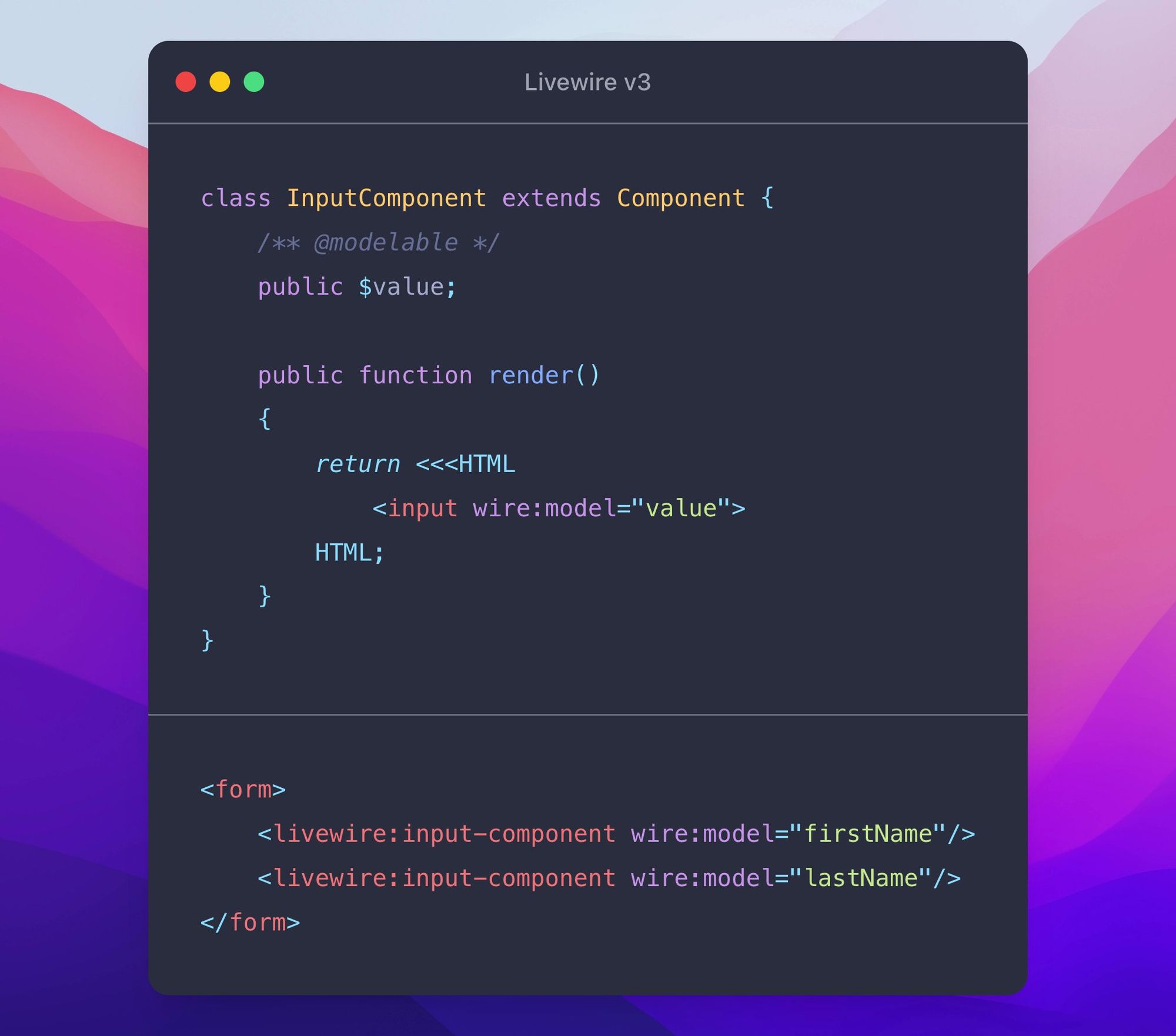
You can now use Livewire components for things like input fields as well and make properties 'modelable', which is great when nesting components.

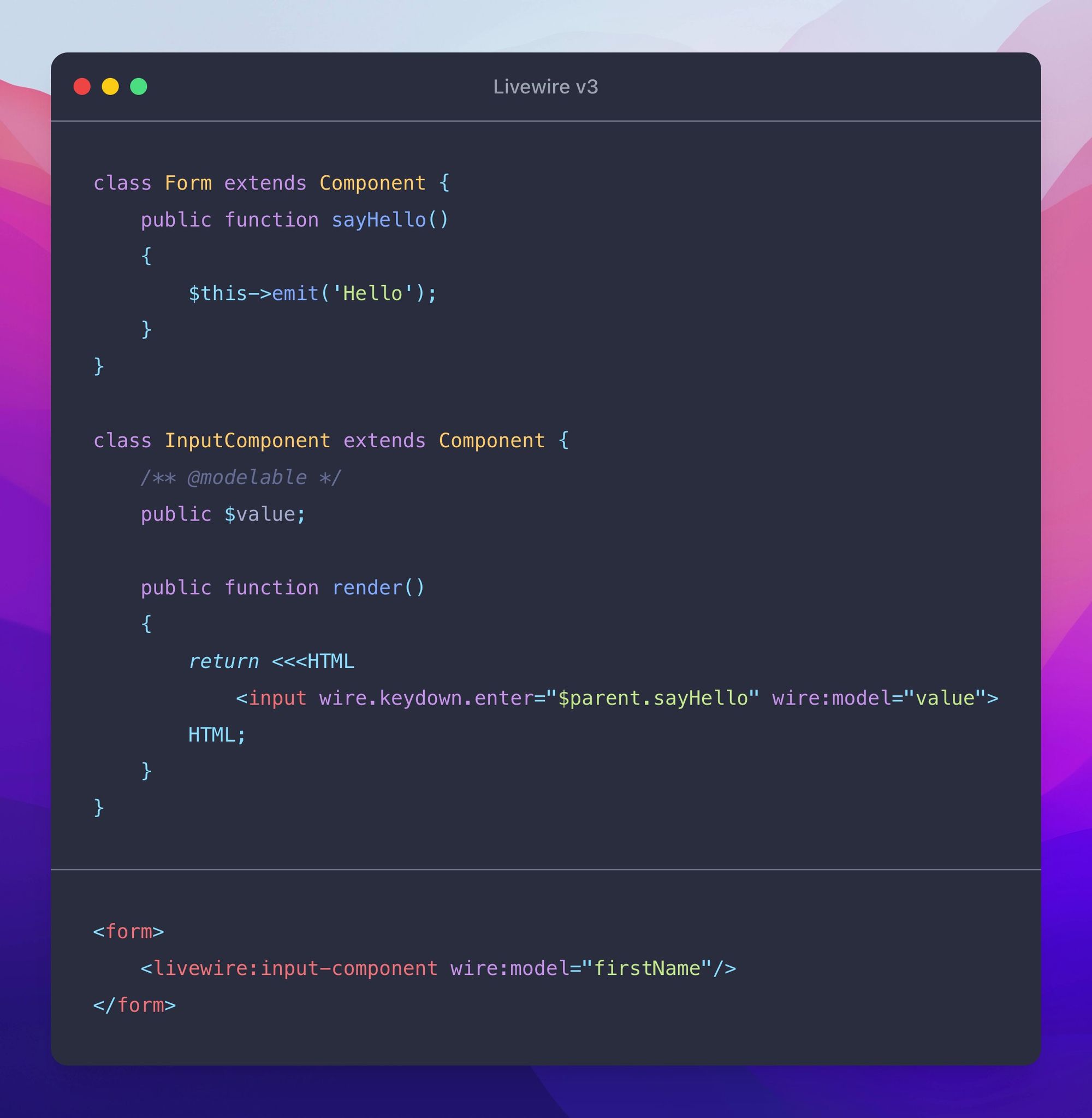
When nesting components, you can use the new $parent variable to access the parent component. For example, this would trigger the 'sayHello' method on the parent component when pressing the enter key.

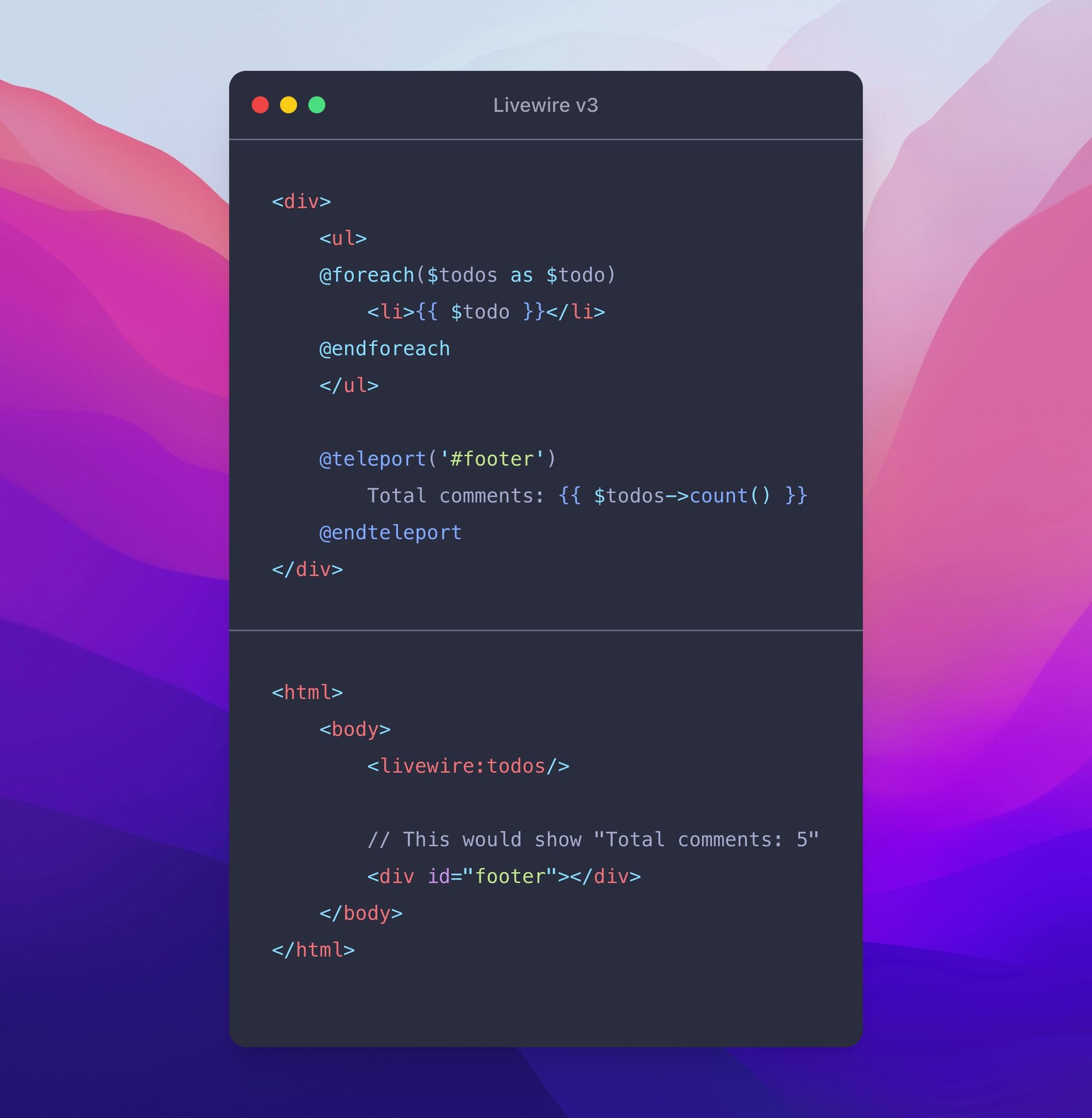
A new teleport directive allows you to teleport data to a different element on the page, even when this element lives outside your component!

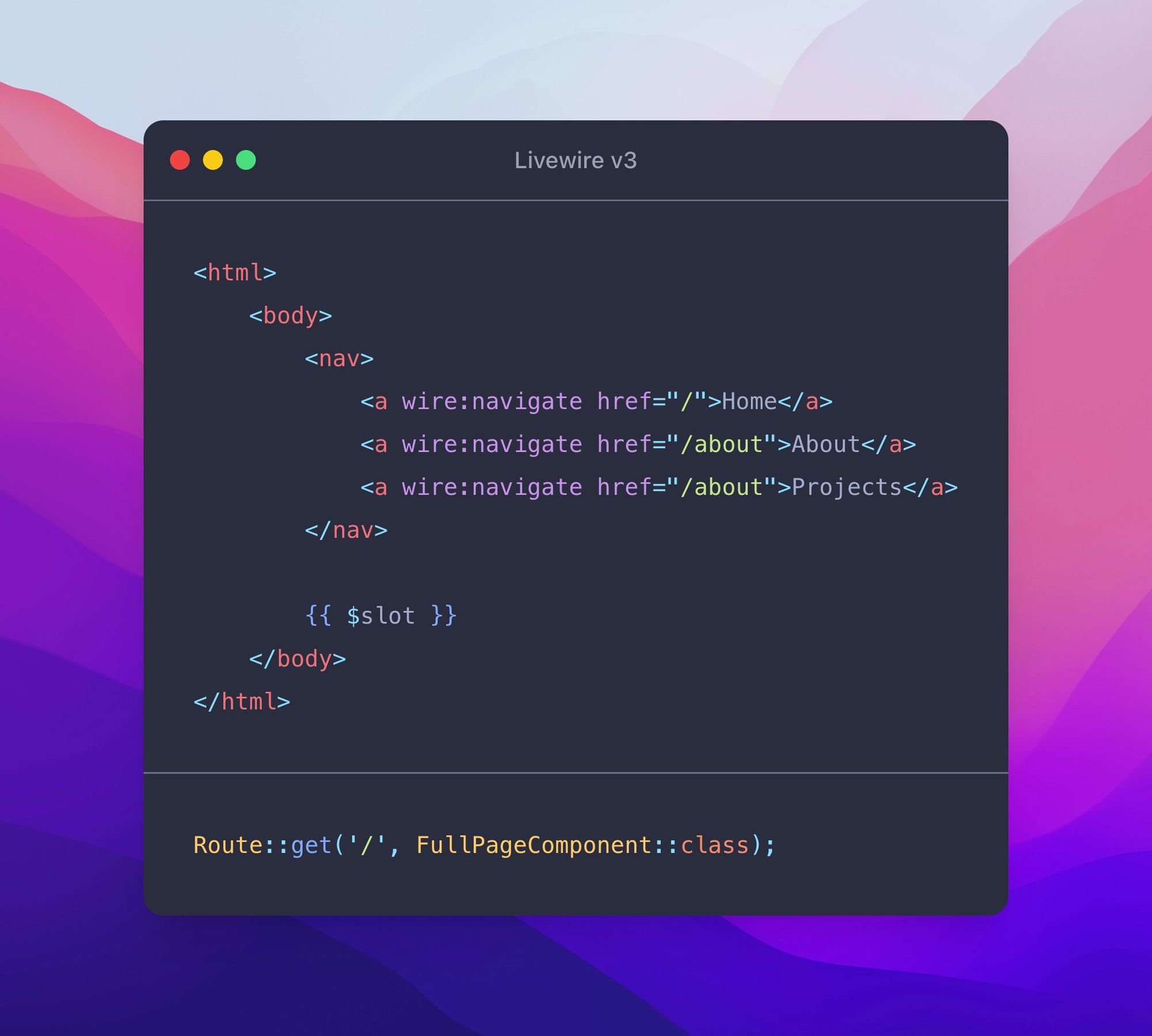
SPA vibes using wire:navigate, you get snappy and almost instant responses 🚀

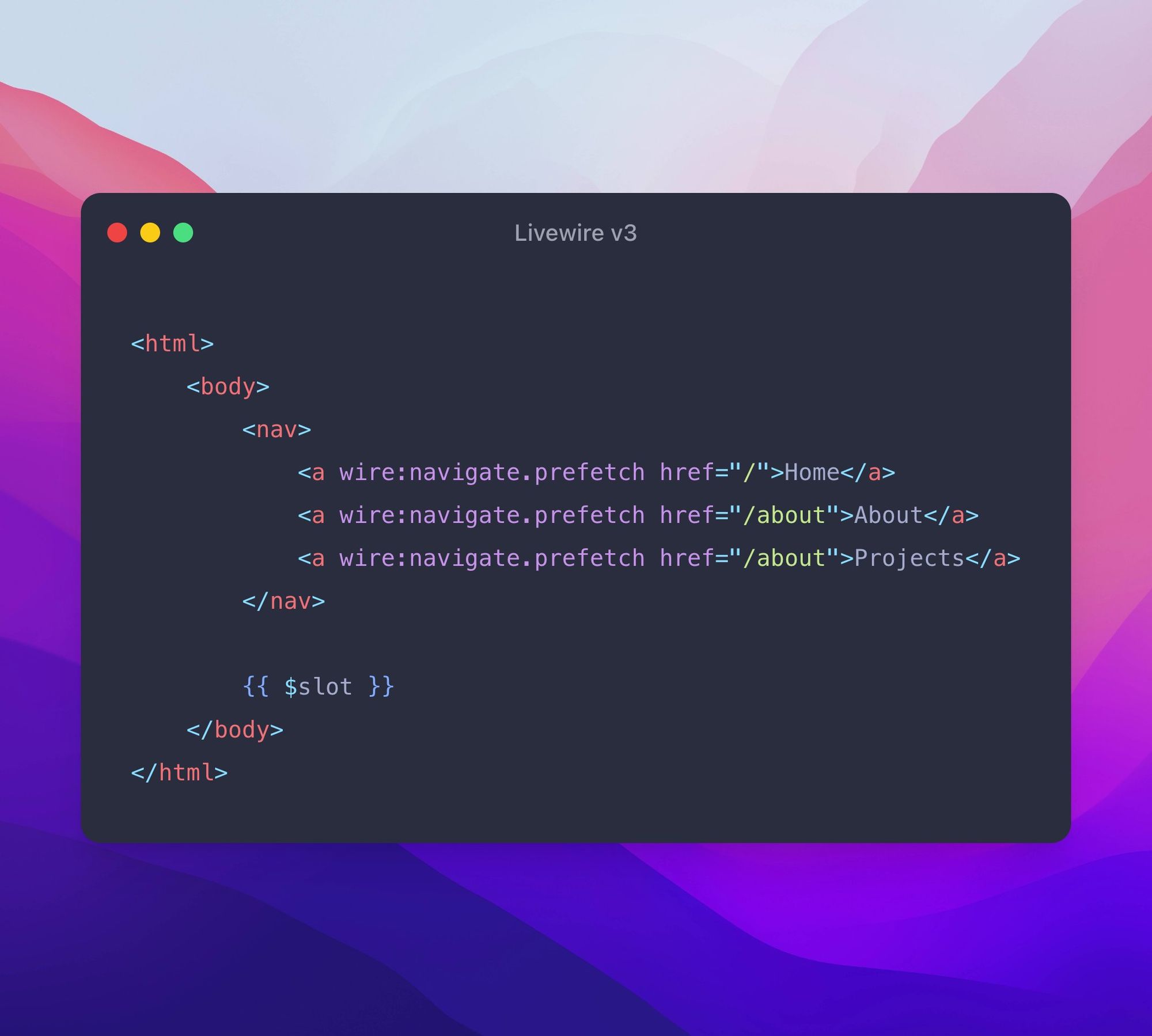
Use wire:navigate.prefetch to initiate the request once a user hovers the link to make it even snappier!

So many great features! And there might be even more; let's wait and see if Caleb will announce more amazing features at the LaraconUS launch event.


